For businesses that operate on both the web as well as physical locations, including a Google Map of your location is a great way to make sure that your customers can find you. However, including dynamic maps can also dramatically affect your website’s performance. W3 Total Cache Pro gives you the best way to include maps on your site without hurting your site’s speed.
Why do I need to Lazy Load Google Maps?

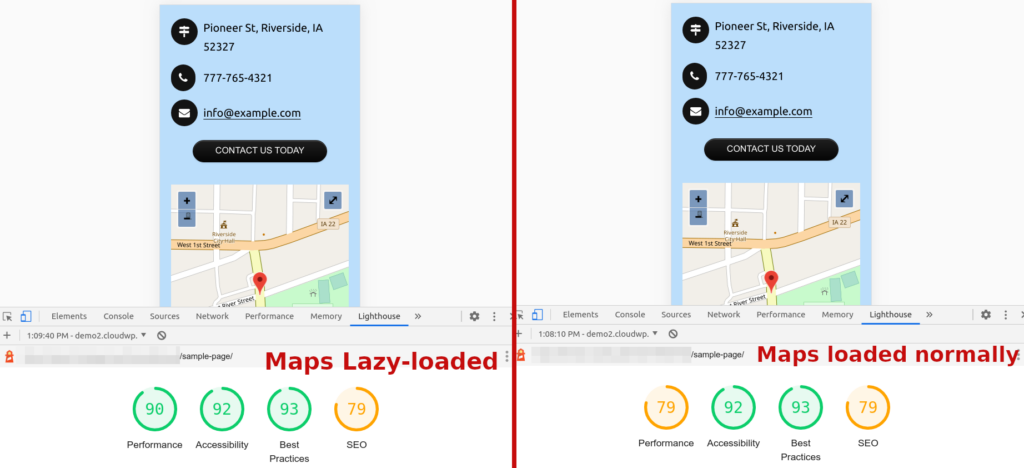
If you’re using maps, lazy loading them can increase performance dramatically. In the example above, the same page was tested with lazy loading enabled for maps, and with it disabled. This resulted in an increase in the Lighthouse performance score of 11 points.
For pages with more than one map, the score increase can be even more impressive.
How do I Use Lazy Loaded Maps?
W3 Total Cache Pro integrates with three of the most popular Google Maps plugins:
- WP Google Maps (400K+ Active Installations, 4.7/5 Star Reviews)
- WP Google Map Plugin (90K+ Active Installations, 4.2/5 Star Reviews)
- Google Maps Easy (40K+ Active Installations, 4.7/5 Star Reviews)
To enable lazy-loading Google Maps, simply navigate to Performance > User Experience and check the box to enable your plugin.
Upgrade to W3 Total Cache Pro to Enable Lazy Load Google Maps
When you upgrade to W3 Total Cache pro, you’ll not only be able to increase the performance of your Google Maps, but you’ll get access to tons of other great performance features, including Defer Render-Blocking CSS, Full Site CDN Delivery, WPML integration, and many more. Upgrade today.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.