The Post and Page Builder plugin for WordPress includes Responsive Utilities that control how elements appear on various device sizes. By default, all elements are visible on all devices. The following guide will explain how to make an element hidden on certain devices.
- While editing a page or post, select the element (column, row, or section) you wish to control
- Hover over the element, click the hamburger menu and then Advanced Control
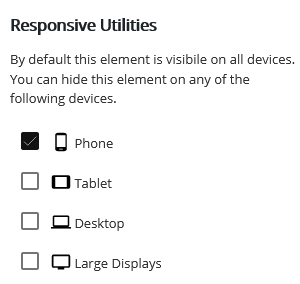
- Click the Responsive utilities option, designated by the 3 screens icon
- Check the boxes for all device sizes you wish the item to be hidden on. In this example, the element would show on all screensizes except Phone
- Click Publish or Update to save your changes
A common mistake users sometimes make is selecting the “Views” (Desktop,Tablet, Phone) Icons toward the top of the page editor, thinking it will only effect the selected screen size.
While the “Device View” icons are helpful for responsive design its purpose is to show you how your page will be seen on a Tablet or Phone.
FAQs
Can responsive utilities help my website load faster on mobile devices?
One key component for website speed is having the lowest FCP (first contextual paint) time possible. The FCP is the largest thing that needs to load first on any device. Many websites use a background image in the first section on the page – this image is likely taking up the most FCP time.
With mobile devices you want the FCP to be as fast as possible to limit how long your users are looking at a blank screen. One way to improve the mobile FCP is to use a solid color background instead of an image. Using the Responsive Utilities, you can use custom CSS to hide the image on mobile devices. Please follow along with our video below:
Congratulations! You now know how to use the Responsive Utilities in the Post and Page Builder.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.