Save Time Blogging by Reusing Posts
WordPress SEO
The Page Builder within the BoldGrid suite of WordPress plugins helps you quickly and efficiently edit and create Pages or Posts. What makes our editor special, when compared to other plugins, is the simple option to reuse all or parts of previous Pages and Posts. You can do this with our Blocks element. No longer will you have to design and build that perfect layout all over again just to use it on another part of your WordPress site. We’ll discuss how to reuse posts in a moment, but first, let’s clarify the difference between a post and page.
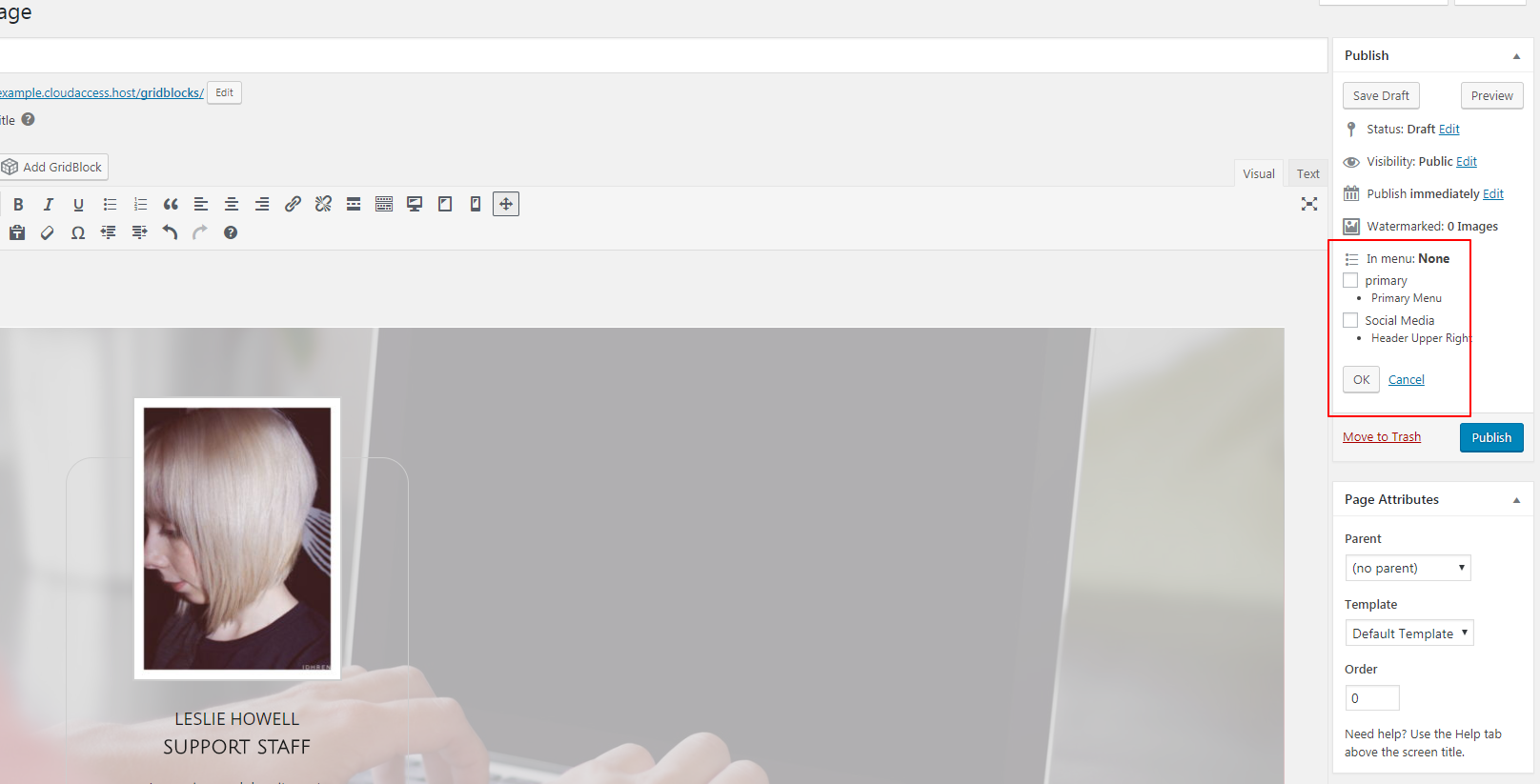
 Next, create a new Page and set the title as “Blocks.” Click on the “Text” tab again and paste the content you copied from the original Post. Click on the “Visual” tab to see how it looks. Before you save this Page be sure to find the “In menu” item near the top of the right menu bar, select “Edit,” and ensure that none of the boxes have a check. Once done, click “Publish.”
Next, create a new Page and set the title as “Blocks.” Click on the “Text” tab again and paste the content you copied from the original Post. Click on the “Visual” tab to see how it looks. Before you save this Page be sure to find the “In menu” item near the top of the right menu bar, select “Edit,” and ensure that none of the boxes have a check. Once done, click “Publish.” Now that you have your content, you can add it to a new Post. Create a new Post, then select the “Add Blocks” button at the top of the Builder.
Now that you have your content, you can add it to a new Post. Create a new Post, then select the “Add Blocks” button at the top of the Builder. You will see a split screen showing your current Post on the left, and a list of available Blocks on the right. Select “My Blocks” in the filter at the top right. The item you just added should pop into sight. Now just drag and drop the Block you want to use directly into your new Post on the left.Start saving time on creating posts with BoldGrid’s Page Builder immediately, and get back to creating more content and blogs for your business or website.
You will see a split screen showing your current Post on the left, and a list of available Blocks on the right. Select “My Blocks” in the filter at the top right. The item you just added should pop into sight. Now just drag and drop the Block you want to use directly into your new Post on the left.Start saving time on creating posts with BoldGrid’s Page Builder immediately, and get back to creating more content and blogs for your business or website.
Differences Between Pages and Posts
In WordPress, Pages contain content that static meaning they change less frequently. Generally, site builders list Pages in homepage navigation. For example, a site’s “About Us” page normally remains unchanged, providing consistent information about a company or organization that does not frequently change. Pages also stay away from the “categories” you would find in Posts, as Pages organize under a hierarchical interrelationship — usually Pages, then Subpages.Posts are typically used to convey things like news, announcements, trending topics and other time sensitive information. Posts often lose their relevance quicker than pages.Because they are supposed to be much more numerous than pages, posts appear in multiple places such as Archives, Categories, Recent Posts, and other widgets. Given their potential volume, a number of tools also make finding specific items easier, such as post categories and tags. Now that we’ve clarified the difference, let’s dive into using the BoldGrid Page Builder to help you create more Posts.Creating a Post with BoldGrid
Many web designers like to use Posts as the home page of a site. Others put them on a page labeled “Blog,” “News,” or something similar that identifies to visitors that this is where they can find fresh, frequently updated content. After you have decided where you would like your site’s Posts to live, visit the WordPress dashboard of your site. Find the menu item titled “Posts” on the left hand navigation page. Hover over it, and when a sub-menu slides out, click “Add New.” Experienced WordPress users will note that you see the same basic editor, but have a few extra tools to enhance the process of creating or editing posts.Begin creating your content by providing a Title. Next, fill in the body text of the Post with your topic or talking point. Using the “Categories” and “Tags” tools on the right side of your screen, select (or create) an appropriate category for your post and add a few keyword tags that people might use to search for it. Finally, make sure to style your Post with various elements, including images, sections and headings, and columns. Once you’ve created a satisfactory blog post layout, you might want to use it again. Readers like a consistent and familiar look and feel of posts and until now, that meant having to start from scratch every time a new post is created. BoldGrid makes sure reusing layouts is easy, quick, and effective.Reusing Posts with Blocks
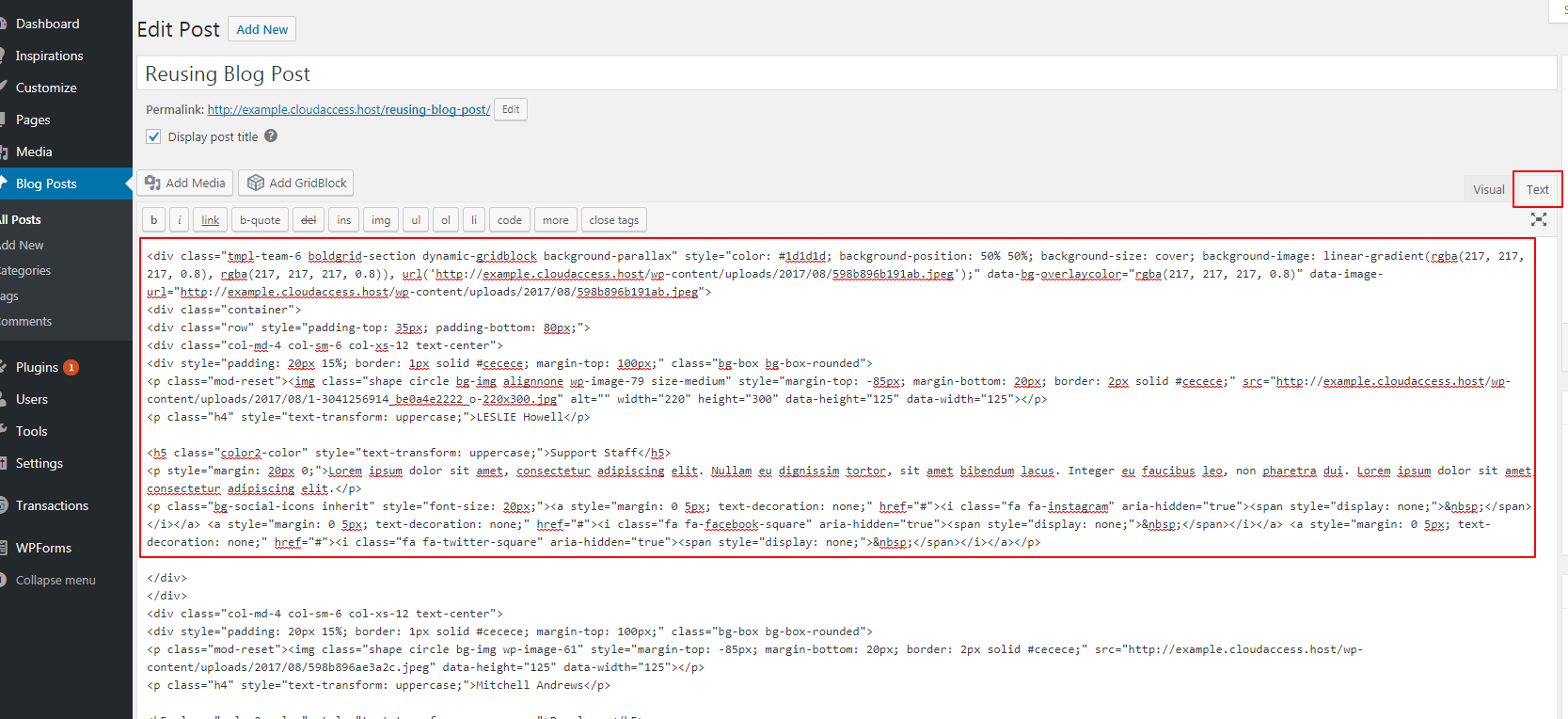
When you create your initial post, BoldGrid makes the process easier by using Blocks to help you organize content in sections or add pre-designed elements. But, what if you want to reuse some (or all) of a previous post in a later one? Maybe you particularly liked a passage of text you created and want to reuse it in later posts. Maybe you created an amazing call to action that you want to use again and again. Or, maybe you just have a stylishly designed element you want to include in all of your posts. Whatever your reason, BoldGrid offers a solution to make this process easier. Custom Blocks allow you to save design layouts, complete with your prior written content and styling, to reuse in later Posts. To do so, first, open the original Post in the Builder and click the “Text” tab. Find the section you want to duplicate, select it with your cursor (including the HTML tags around it), and copy it. Next, create a new Page and set the title as “Blocks.” Click on the “Text” tab again and paste the content you copied from the original Post. Click on the “Visual” tab to see how it looks. Before you save this Page be sure to find the “In menu” item near the top of the right menu bar, select “Edit,” and ensure that none of the boxes have a check. Once done, click “Publish.”
Next, create a new Page and set the title as “Blocks.” Click on the “Text” tab again and paste the content you copied from the original Post. Click on the “Visual” tab to see how it looks. Before you save this Page be sure to find the “In menu” item near the top of the right menu bar, select “Edit,” and ensure that none of the boxes have a check. Once done, click “Publish.” Now that you have your content, you can add it to a new Post. Create a new Post, then select the “Add Blocks” button at the top of the Builder.
Now that you have your content, you can add it to a new Post. Create a new Post, then select the “Add Blocks” button at the top of the Builder. You will see a split screen showing your current Post on the left, and a list of available Blocks on the right. Select “My Blocks” in the filter at the top right. The item you just added should pop into sight. Now just drag and drop the Block you want to use directly into your new Post on the left.Start saving time on creating posts with BoldGrid’s Page Builder immediately, and get back to creating more content and blogs for your business or website.
You will see a split screen showing your current Post on the left, and a list of available Blocks on the right. Select “My Blocks” in the filter at the top right. The item you just added should pop into sight. Now just drag and drop the Block you want to use directly into your new Post on the left.Start saving time on creating posts with BoldGrid’s Page Builder immediately, and get back to creating more content and blogs for your business or website.